About Aligning Multiple Images on the Same Line in the TranquilPeak Theme of Hexo
How do we align multiple images on the same line in the TranquilPeak Hexo theme, especially when the images have different aspect ratio? Also how do we make sure that the aligment won’t be broken if the browser window is resized?
TranquilPeak theme now supports fancy box using syntax like this:1
{% image [classes] /path/to/image [/path/to/thumbnail] [width of thumbnail] [height of thumbnail] [title text] %}
Although we can fix the height value and compute the widths according to the aspect ratios, the size of the thumbnail images are fixed and the alignment will be broken if the browser window is resized. The solution I found is to use the fig percentages in the classes argument.
1 | {% image fancybox fig-25 /images/projects/skeletonplayer.jpg "Action Player" %} |
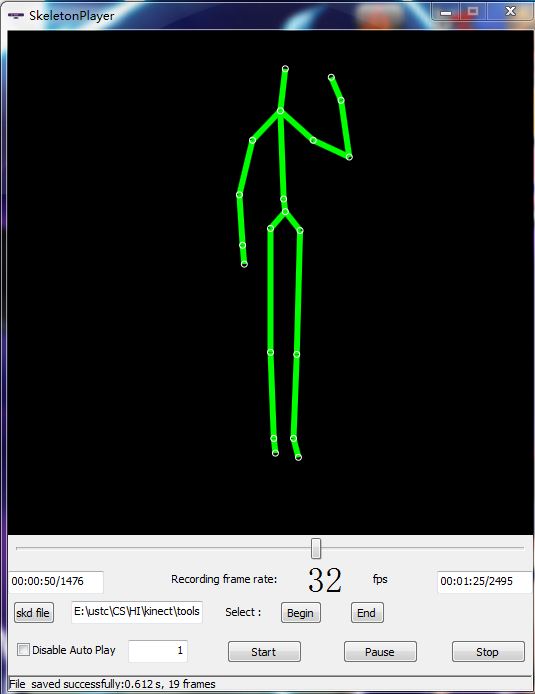
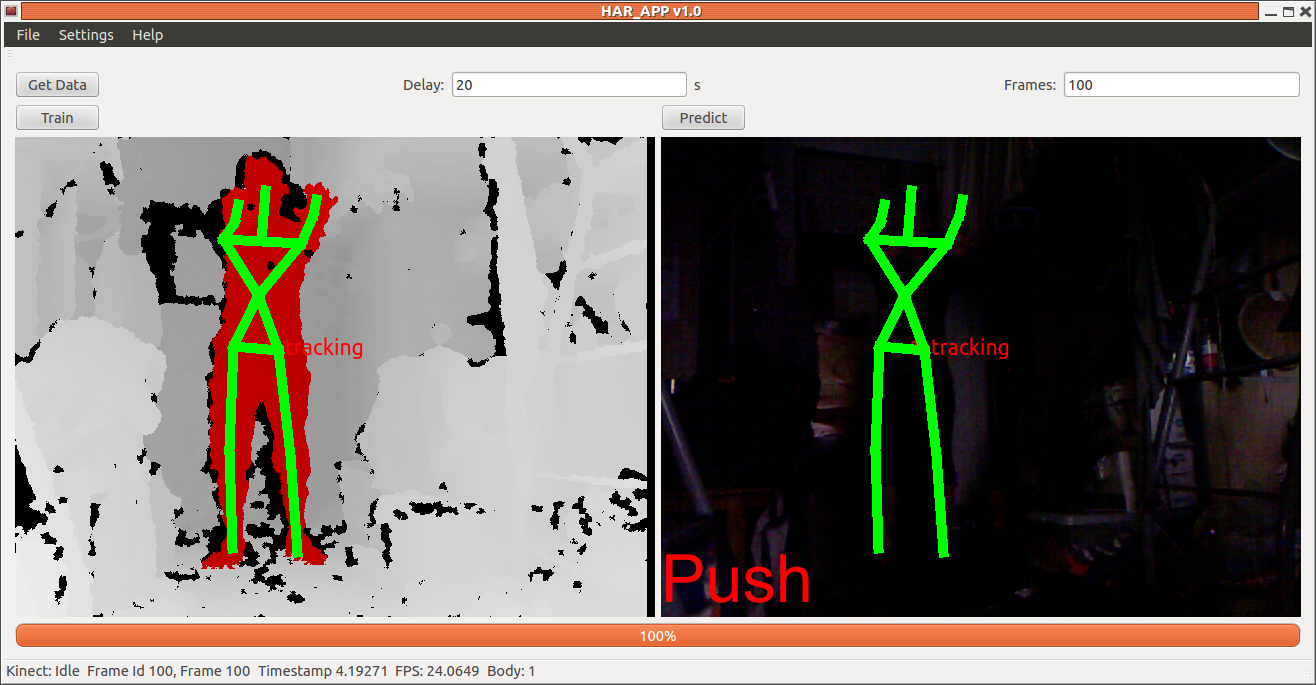
The sizes of two images are 535x694 and 1316x685 (width x height). Without the ‘82%’ the result looks like this:
It doesn’t look pretty since the heights do not match. We can shrink the right image to be 82%($ =694\times 1316 / 685 / (535\times 3)$) of the original size. And the result is:
This is how I align multiple images of different aspect ratios on the same line. As you can see you need to do a little math in order to get it work. Not sure if there is a simpler way of doing it using the existing syntax.